Using NodeJS apps
NodeJs applications can be run in cPanel. We can offer limited technical support on your NodeJS application , but this guide shows you how you can run your Node App with us.
There are a fair bit of node js applications that can be created but usually they are either REST APIs or Front End Applications. They are quite different from one another and their whole setup is quite different as well. RESTful services need to be run through the NodeJS Manager while for Front End Applications are better advised to be built on your local machine and served like normal HTML websites which you then upload to the server, we will touch more on that later.
To get started with your NodeJs app, log into cPanel and then click 'Setup Node.Js APP' to load your first configuration screen:

There are 3 mandatory fields in order to set up a NodeJS application. The Application root represents the folder from which all of the NodeJS files will be loaded. Please make sure that this is correct or any module imports would fail. The application URL is from which URL you would like the website to be loaded from. For example, you can add /api at the end and the NodeJS website will load from your domain.com/api.
Application startup file: This is the main entrypoint of your NodeJS application. Usually this is the file which has a listening HTTP server on a specific port and has all of the module imports, database connectivity strings, etc. If everything is correct, the application will be proxied accordingly and will be available on port 80 and 443.
The way that NodeJS does package imports is:

And finally the passenger log file field is where you should have your “error log” location. This is less important and you can set it to whatever you want.
Specific Frameworks:
ExpressJS
As mentioned above the widely used web api framework for RESTful services is ExpressJS. In order to get a working ExpressJS application, you would first need to install the ExpressJS package via NPM. This can be done via the following command:
npm install expressjs
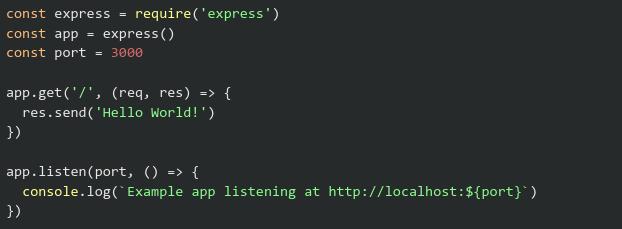
Once you have the package installed, we can require it within our startup file and start a listening HTTP server. Example:

If everything is set up accordingly and the NodeJS application is started up, you can navigate to your application URL and it will send the ‘Hello World!’ response.
* React / VueJS / AngularJS /NextJS / NuxtJS
The above listed are front-end frameworks, which are widely used. In order to use our hosting services for the above frameworks, the applications would need to be developed on a local environment and then built via the npm scripts each framework provides. Each framework has a build script which is usually ran via the following:
npm run build
What the command does is the same for all applications but the scripts that are ran are different, for example:
vue-cli-service build --no-clean (VueJS) react-scripts build (ReactJS)
That being said, once the application files are built accordingly, they will be static HTML files with the JS pre-compiled to the CommonJS format and will be able to be run within the browser without issues. Since VueJS, ReactJS and AngularJS apps do not have a back-end server running and are only static websites, the files can be transferred over to the website’s document root and the website will go live. We recommend to our clients to transfer the files either via FTP, SSH, etc. or use a CI setup which will transfer the code automatically on git pushes.
** NextJS /NuxtJS - These two frameworks are SSR frameworks (Server Side Rendered) and they have both a listening server and a reactive web application running. It is possible to run them, however they are very complicated to setup so we do not support them on our server, we also encourage our Resellers to pass this information on to avoid any issues.**
Updated 8 months ago