Hosting performance tweaks: Opcode caching, expires headers and gzip compression.
In this article, we will do an overview of some of the key optimization techniques that could help you get the best performance out of your website, whether it's built under WordPress or any other Content Management Systems.
Caching is very important if you like to speed up your website. By implementing some good caching techniques you can improve the performance significantly. We will review some of the most effective caching techniques.
OpCache
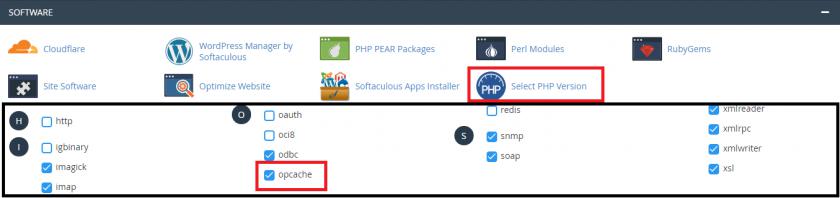
Opcode caching essentially works by compiling PHP in to pre-compiled bytecode, so PHP doesn't need to be re-interpreted on every single request. It is especially good at speeding up large applications with lots of includes/require statements. Generally speaking, you can take a page loading speed from several seconds down to less than 500ms by enabling the opcode caching. You can do this in cPanel under 'Select PHP version' then find the tickbox next to 'opcache' and make sure that's enabled.

One reason you may not want to enable opcode caching is during development or debugging; so during this process you may wish to disable opcode caching but on the whole it is recommended to leave it enabled.
WordPress Caching Plugins
We always recommend using a caching plugin where possible, because your site will be able to handle more traffic and more concurrent users, and your visitors will have a better experience of using your website.
To cache your WordPress posts and pages as static files you can can use some caching plugin. Installing a caching plugin in WordPress is fairly simple, and is just a case of going to the wp-admin -> Plugins -> Add New. Then enter the name of the plugin you'd like to install. There are many caching plugins out there, and your experience of them really depends on your theme and mix of plugins you're currently running. It can be a case of trial and error to see what works best for your site. The three best to look at are:-
WP Super Cache
This plugin is one of the most popular, it does have a lot of settings but it is user-friendly and mostly pre-configured out of the box. Without any configuring, this can be a plugin that you install and will speed up your site without any further knowledge or tweaking.
W3 Total Cache
The W3 Total Cache is another plugin that's extremely popular. We often find this works well with WooCommerce, so is a really good option for eCommerce/shopping sites.
WP Fastest Cache
WP Fastest Cache is a caching plugin, that does the same as the rest, but it also generates static HTML pages of your website content, so that it can contribute even more to the load times. Now, this plugin also comes with GZIP Compression as a option, that will allow you to reduce the size of the files, which are sent to the server of yours.
Please don't install or activate more than one at the same time though - you'll probably cause a conflict that could slow down performance.
Leverage Browser Caching:
Another caching technique that you can implement is called Browser Caching.
Browser caching means the client’s web browser will download and store static assets like CSS, JS and images into the local storage for a certain amount of time, which can reduce the number of requests for each page and will greatly reduce the server load. To enable browser caching simply add the lines below into your .htaccess file:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 2 days"
</IfModule>
Gzip compression
Gzip compression is necessary in order to decrease the size of data that is being sent from your server. Enabling Gzip compression is fairly easy, just add the lines below into your .htaccess file:
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.
mod_gzip_item_include mime ^application/x-javascript.
mod_gzip_item_exclude mime ^image/.
mod_gzip_item_exclude rspheader ^Content-Encoding:.gzip.*
</ifModule>
Optimizing images:
Many website owners who have this problem aren’t even aware of it. But knowing how to optimize images in WordPress can make all the difference. Beyond losing visitor interest, having large images can result in pages loading slower than expected and furthermore, decreasing your SEO (Search Engine Ranking). If your website is built around WordPress there are plugins which have been built just for this - one of which is WP Smush. Generally speaking, images should be less than 500KB, so make sure to double check the sizes when uploading, and ensure you're using an appropriate resolution.
Minify CSS and JavaScript files:
Minifying means removing white space, line breaks and so on from javascript and css files. It makes them much smaller to download and process. If you are running WordPress, there are plugins that will automate the minification process for you like W3 Total Cache.
Updated 7 months ago